Website: NUNG
This project was a personal request to create a website that showcases the works of my friends (now colleagues) from school in the form of an online exhibition, using materials from the physical exhibition held at the university. The project was a combination of layout & typography, user experience, and web development skills.
↓ scroll ↓
I initially reached out to the Capstone 2 team at the time with the idea of making a website for the upcoming exhibition. I had been learning about Svelte at the time, and wanted to have a project to test my newly learned skills. Luckily the team said yes, and I had about 4 weeks after the exhibition to programme the website.

The initial UI/UX of the website were discussed during the exhibition time, on a piece of paper. For me this is the best way of creating an UI, as it require nothing but a pen and a piece of paper. The wireframe of the website can be very easily agreed upon, and tools are only needed in the later stages of development.

The website uses assets already available for the exhibition. Throughout the development of the website, drafts are exchanged between me and the exhibition president for changes during the development phase, if certain UI elements needed change. The process went smoothly without much friction.

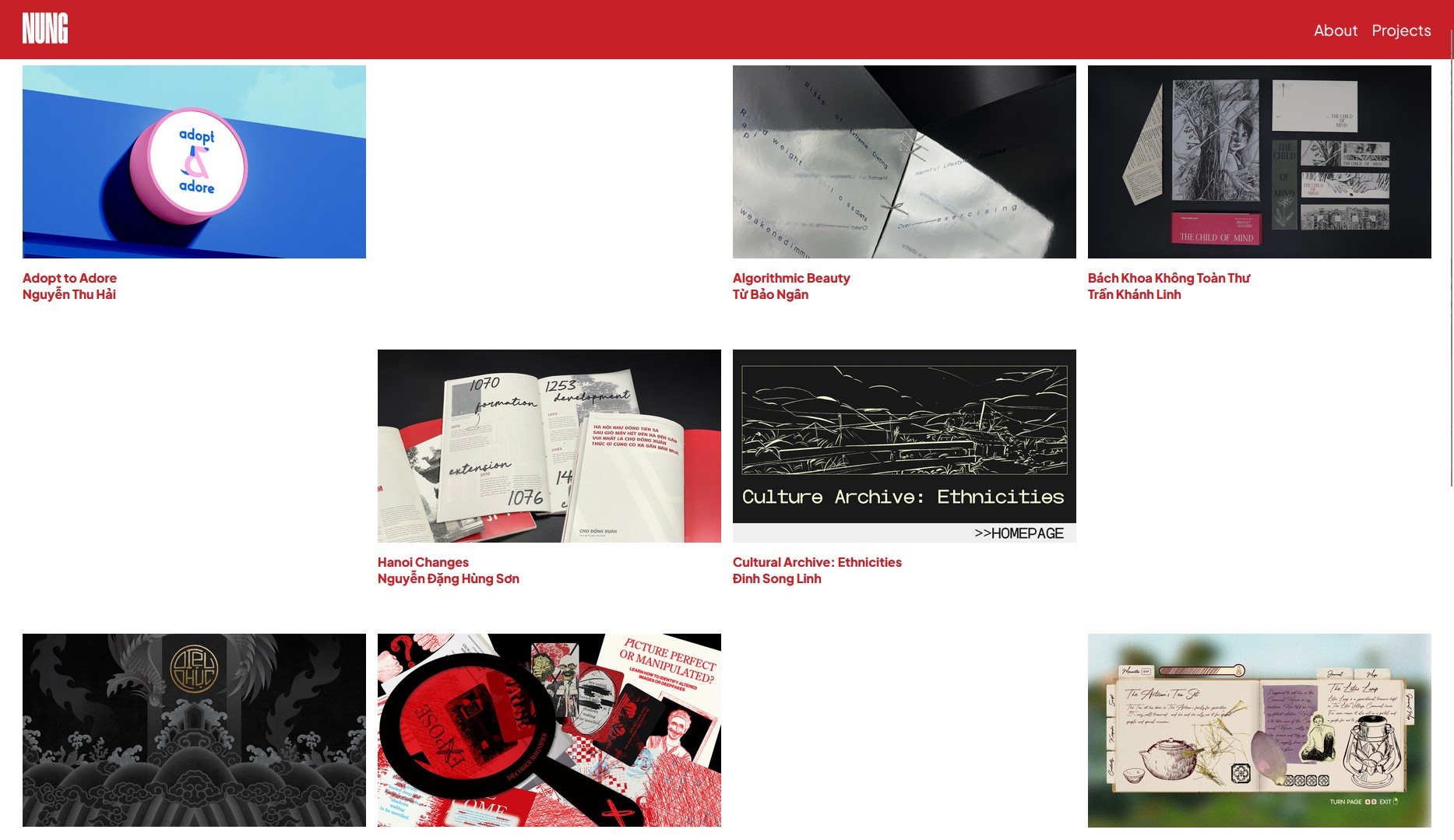
Afterwards, the contents of the projects has to be uploaded to the website. Here, the contents of the files were too big for the website to handle, leading to loading issues. This was a mistake that I was not aware of. Out of 16 projects, only 11 submitted. This also leads to some gaps in the layout, which I left in on purpose.

In the end, the website did what it was supposed to do: to serve as an archive for the exhibition in the future. The website received some attention within the university, serving as examples for future classes, myself included. While there is still much room for improvement, the website ultimately has accomplished its purpose of a learning experience for me in web design.
